互动工具开发指南
概述
- 互动加号sdk提供了访问云会议平台的能力,开发者可通过调用开放的API,在自己的互动应用内实现查询参会人列表、邀请参会人发言等功能,整体流程:

- 云会议中台封装出来的接口文件QS-JSSDK提供了访问云会议平台的能力,开发者开发的网页应用要想与云会议客户端通信,要按照以下步骤:
项目中引入接口文件
<!-- 在html文档中 --><script type="text/javascript" src="https://xxx/qs-js-sdk-1.0.0.js"></script>
引入此文件会在引入一个全局变量qssdk
通过config接口注入权限验证配置(目前没有从server端获取ticket凭证这个步骤)
- 由于中台提供的接口能力和中台业务功能密切相关,所以调用jsApi之前需要进行鉴权操作
qssdk.config({ typeId: 0, // 互动工具typeId timestamp: 0, // 时间戳,毫秒级 nonceStr: '', // 随机字符串 signature: '', // 签名 success: function(result) { // 成功回调,可以在成功之后使用 qssdk.interaction.xxx jsapi }, fail: function() { // 失败回调 }})
- 获取signature签名算法如下: 将typeId、timestamp、nonceStr拼接成如下字符串,有两个注意点:
* 字段值采用原始值,不要进行URL转义;* 必须严格按照如下格式拼接,不可变动字段顺序。typeId=typeId×tamp=timestamp&nonceStr=nonceStr
举例:
- 以下是参数:
typeId=20000timestamp=1648783294823nonceStr=Wm3WZYTPz0wzccnW
- 拼接后的string串:
typeId=20000×tamp=1648783294823&nonceStr=Wm3WZYTPz0wzccnW
- 对该字符串进行MD5加密,得到signature:
8C0DDC3CE58E58B662135A29C59BD8B1
调用JSAPI
JSAPI调用方式
- 所有接口都为异步
- 所有接口必须在 window.qssdk.ready(function(){}) 回调函数里调用
- 接受一个 object 类型的参数
- 成功回调 success
- 失败回调 fail
以获取互动模板数据举例:
window.qssdk.ready(function(){ qssdk.interaction.getInteractiveToolInfo({ templateId: '', success: function(res){}, fail: function(res){} })})
调试步骤
- 下载并安装云会议客户端
- 如果是新开发的一个互动应用,调试时需要在本地进行配置,打开云会议安装目录下面的config/interaction.config文件,填入开发者对应的互动应用相关信息
<?xml version="1.0" encoding="UTF-8"?><configuration> <interaction> <interactiveToolName>投票</interactiveToolName> <typeId>xxx</typeId> <iconUrl>xxx</iconUrl> <floatWindowIconUrl>xxx</floatWindowIconUrl> <templateEditUrl>xxx</templateEditUrl> <templatePreviewUrl>xxx</templatePreviewUrl> <maxTemplateNumber>10</maxTemplateNumber> <startUrl>xxx</startUrl> <responseUrl>xxx</responseUrl> </interaction></configuration>
参数说明:
| 参数 | 说明 |
|---|---|
| interactiveToolName | 互动工具名称 |
| typeId | 互动工具类型id,配置数字 |
| iconUrl | 互动工具图标 |
| floatWindowIconUrl | 互动工具浮动小球图标 |
| templateEditUrl | 互动工具模板创建和模板编辑页面地址 |
| templatePreviewUrl | 互动工具模板预览页面地址 |
| maxTemplateNumber | 互动工具最大模板数量,0 表示不需要模板 |
| startUrl | 互动工具发起地址,会中 |
| responseUrl | 互动工具响应页面地址,会中 |
- 登录云会议,邀请参会人创建一场会议

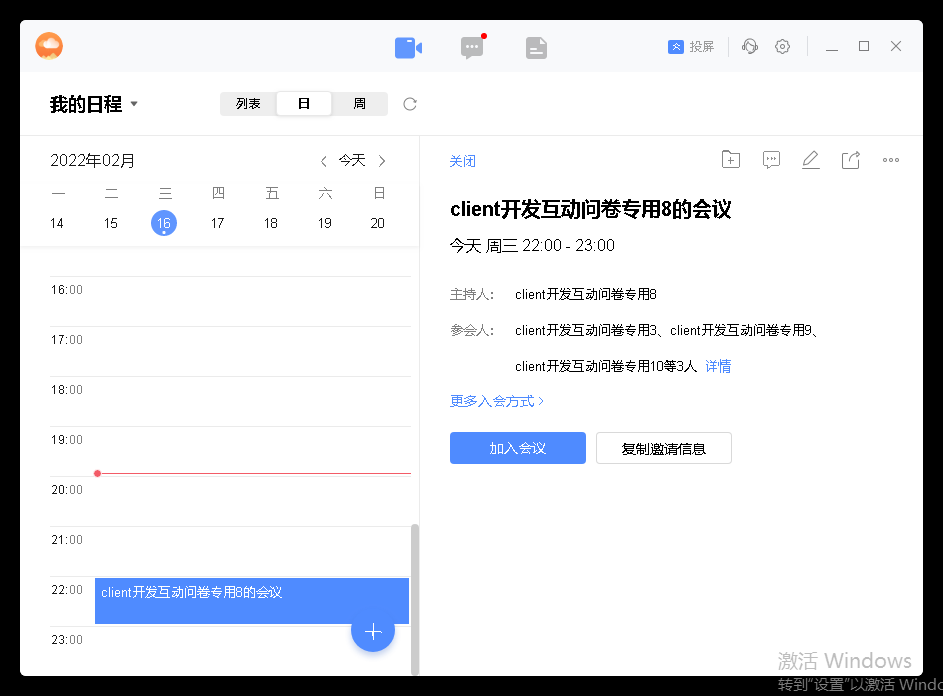
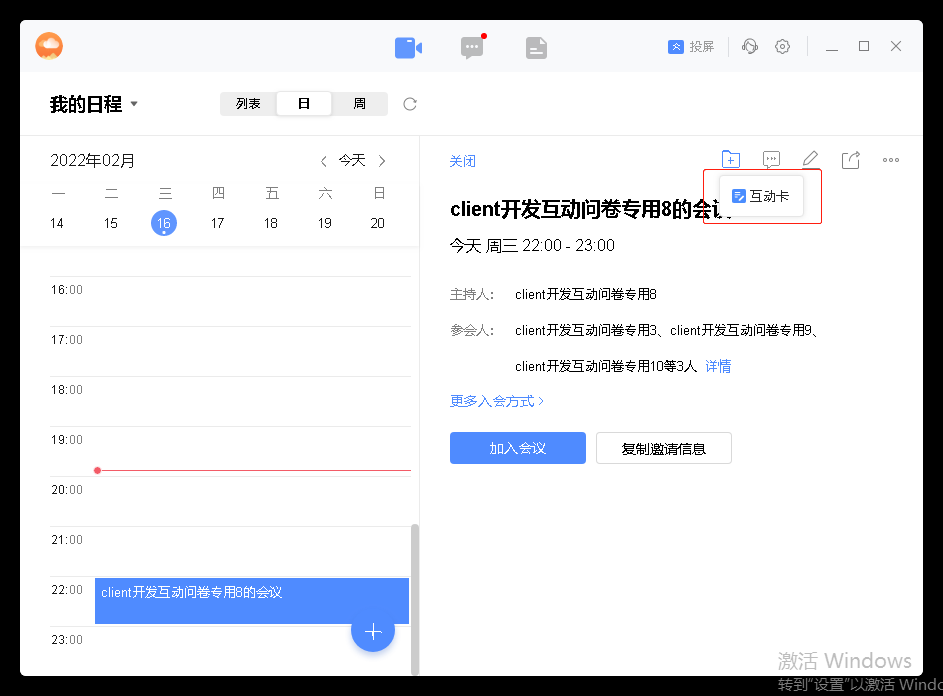
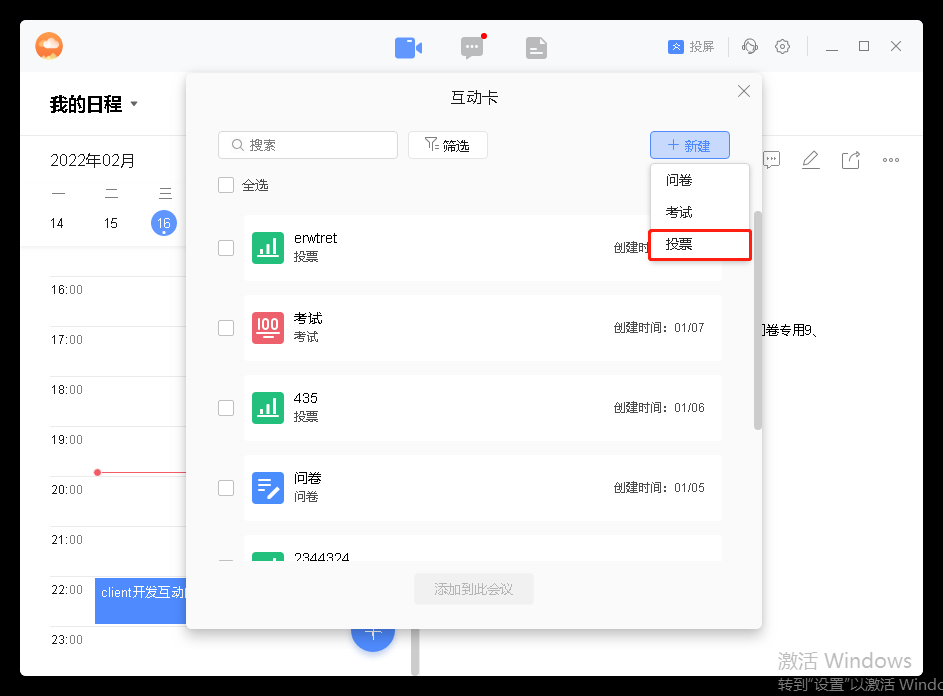
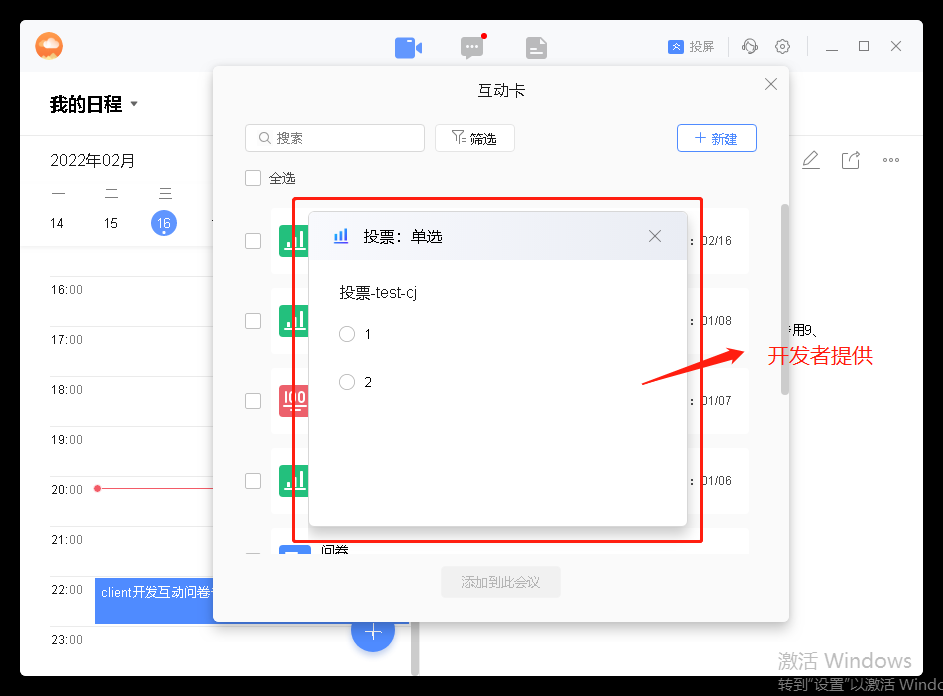
- 点击互动卡按钮,在弹窗中的创建里面可查看到刚刚配置的互动类型


- 点击新建,在弹出窗口内可以看到步骤2中填入的interactiveToolUrl对应的页面,此页面由开发者提供

此页面要嵌入步骤1中提到的qs-js-sdk-1.0.0.js文件,在用户编辑完成后,点击保存的时候,需要调用qssdk.interaction.setInteractiveToolInfo创建一个互动模板
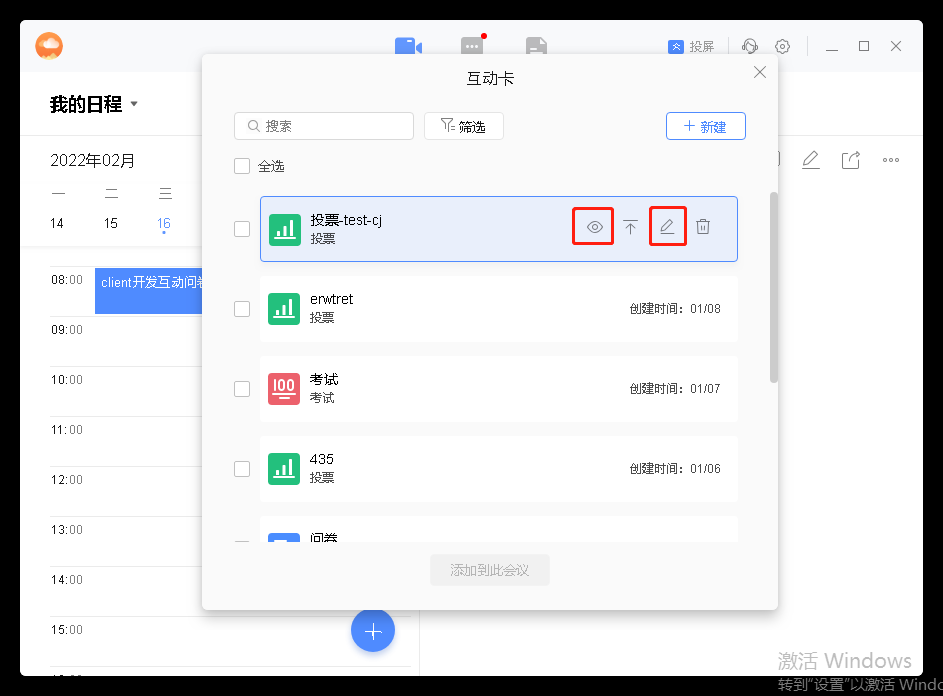
- 如果是选中了某一条进行预览或者编辑,则同样打开对应步骤2中填入的interactiveToolPreviewUrl和interactiveToolUrl对应的页面,由开发者提供



与创建模板不同的是,打开这2个窗口时,客户端会在打开的地址后面拼一个参数url?templateId=xxx,开发者可以通过该参数获知是哪个模板
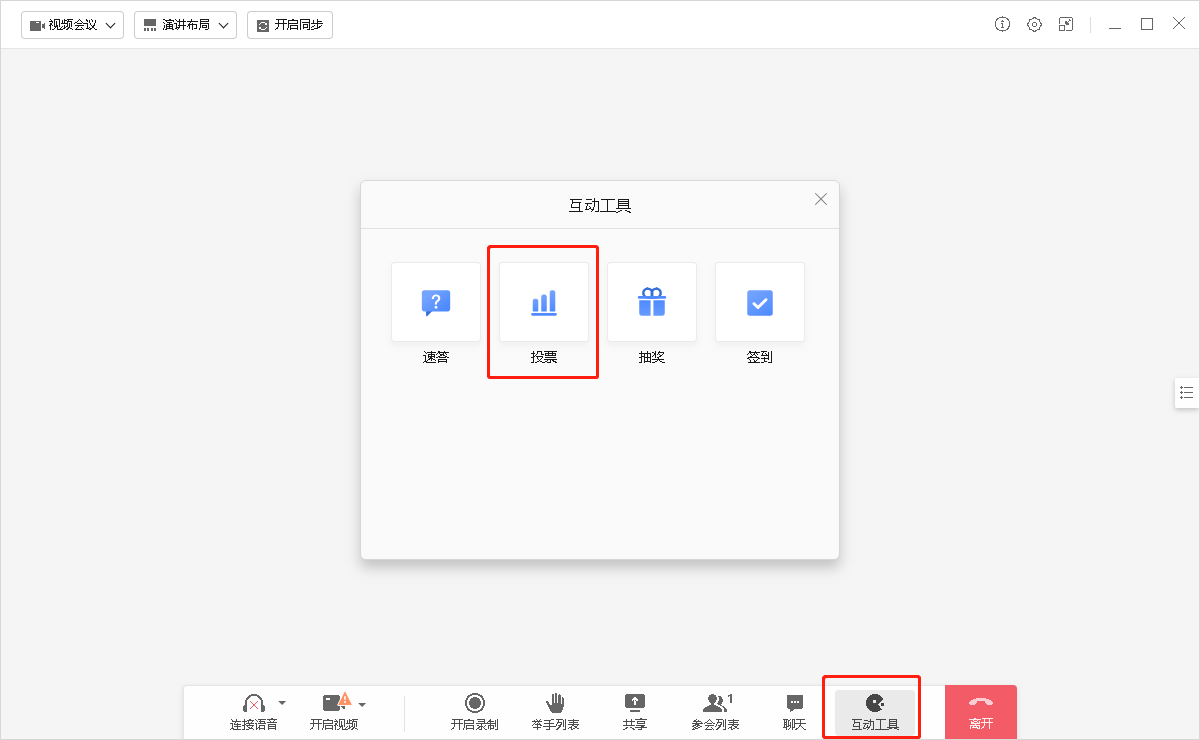
- 点击‘加入会议’,并点击底部工具栏的 ‘互动工具’,此时可在弹出的互动工具中看到新增的一个互动应用

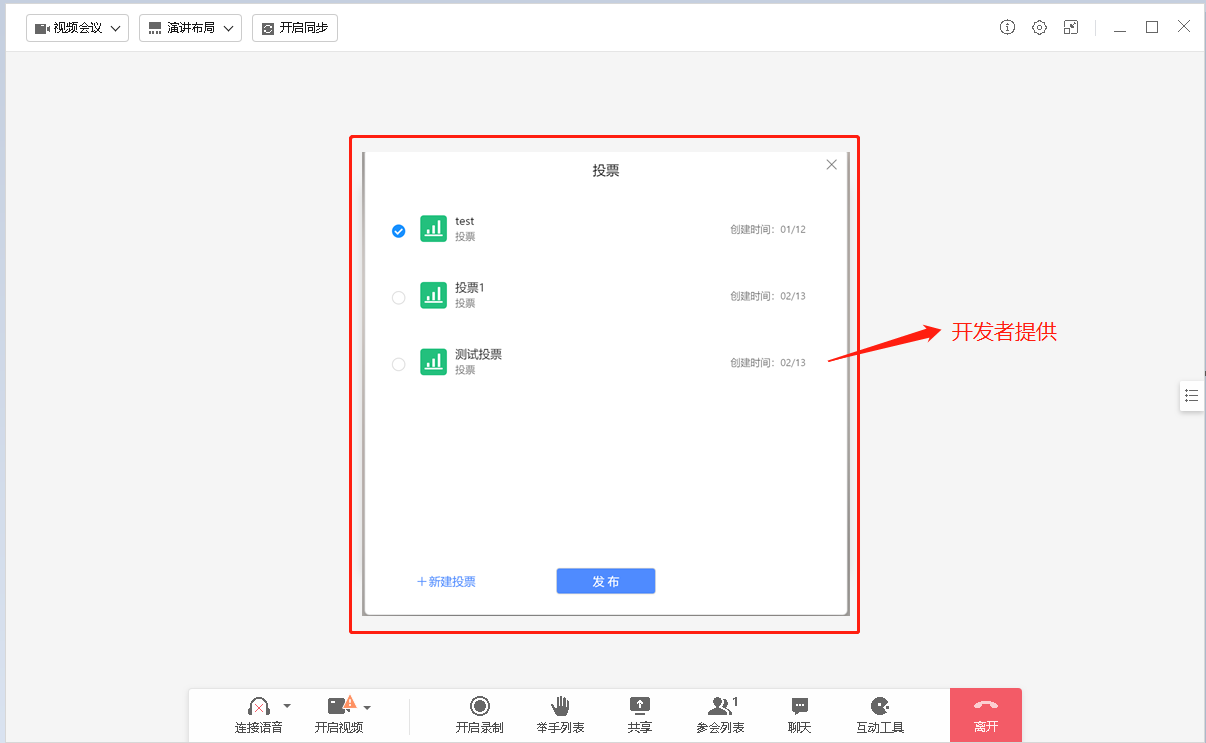
- 点击对应的互动应用,在弹出的窗口内即可查看到步骤2中填入的interactiveToolListUrl对应的页面,此页面由开发者提供

此页面要嵌入步骤1中提到的qs-js-sdk-1.0.0.js文件,然后调用qssdk.interaction.getInteractiveToolInfoList接口获取此类型的互动模板列表数据
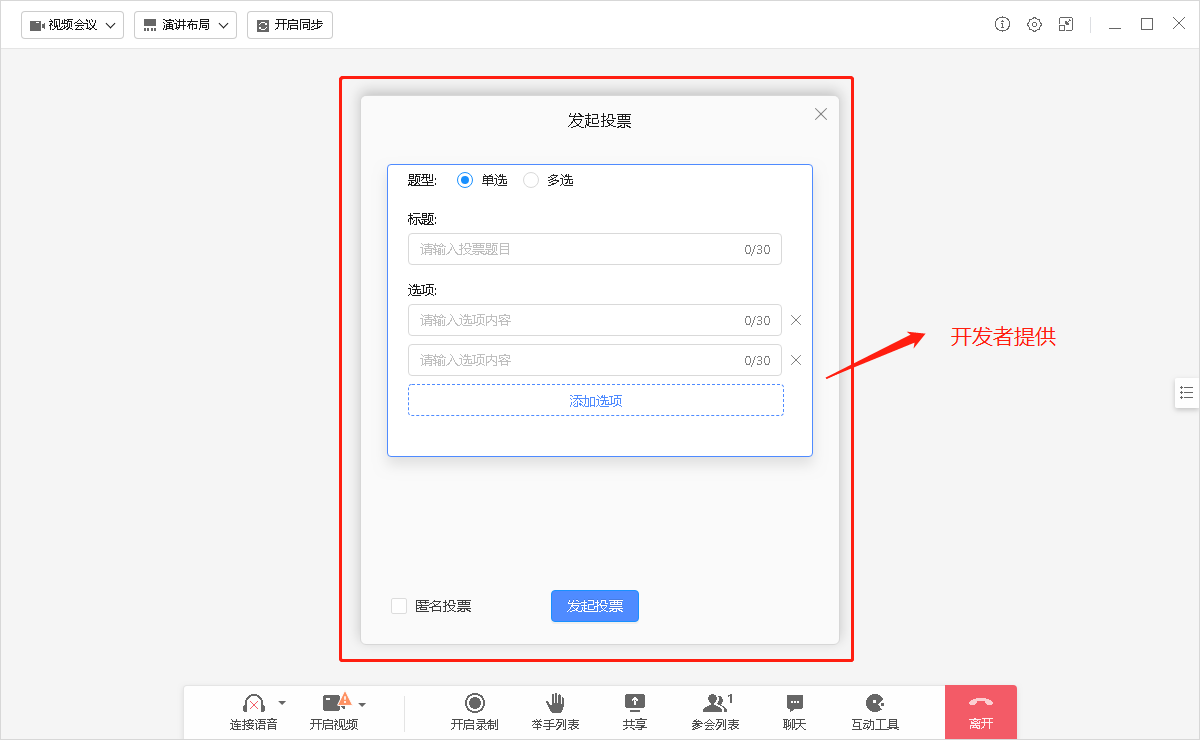
- 此时如果点击下面的创建按钮,则需要调用qssdk.interaction.open(url)接口打开步骤2中填入的interactiveToolUrl对应的页面,此页面由开发者提供

该页面同样要嵌入步骤1中提到的qs-js-sdk-1.0.0.js文件,例如最后的发起投票,需要调用qssdk.interaction.startInteraction接口
- 如果此时直接选中某一个模板,点击发起投票,那么直接调用qssdk.interaction.startInteraction接口,将对应模板数据传入,同步骤8中最后一步



